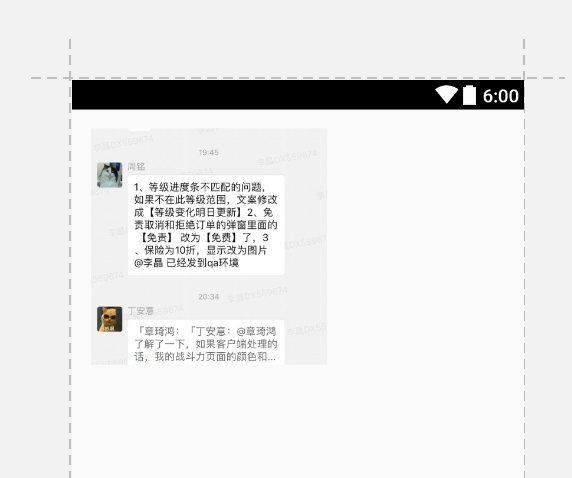
- centerCrop:保持纵横比缩放图片,以使图片能完全覆盖ImageView。
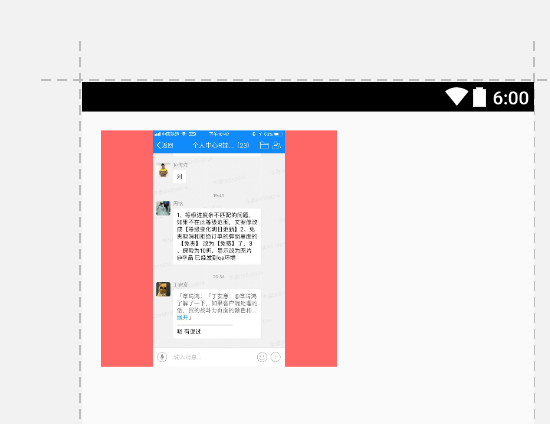
- fitXY:横向、纵向独立缩放,以适应该ImageView。--变形
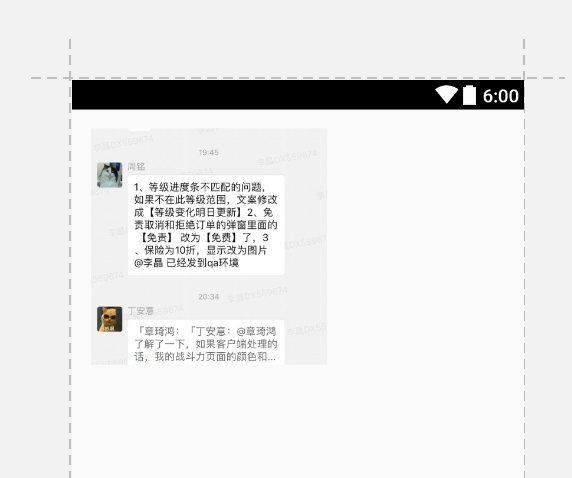
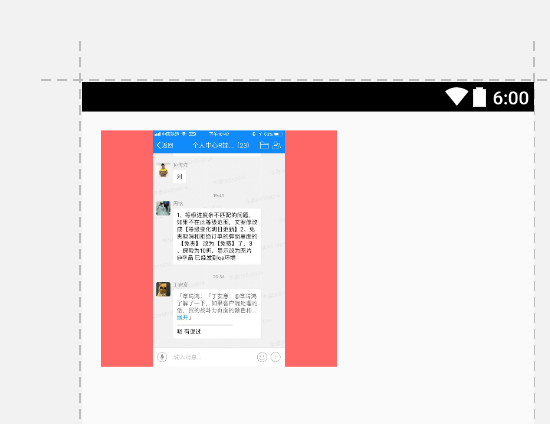
- fitCenter:保持纵横比缩放图片,缩放完成后将图片放在ImageView的中央
centerCrop

fitXY

fitCenter

本文共 202 字,大约阅读时间需要 1 分钟。
centerCrop

fitXY

fitCenter

转载于:https://www.cnblogs.com/AppTester/p/9943376.html